۶ نوع طراحی سایت که باید بشناسید

۶ نوع طراحی سایت که باید بشناسید
بررسی انواع مختلف طراحی وب سایت: انتخاب رویکرد مناسب برای حضور دیجیتال شما
در عصر دیجیتال امروزی، داشتن یک وب سایت با طراحی خوب برای کسب و کارها، سازمان ها و افراد به طور یکسان ضروری است. با این حال، هیچ رویکرد یکسانی برای طراحی وب سایت وجود ندارد. این مقاله به انواع مختلف طراحی وب سایت می پردازد و ویژگی ها، اهداف و ملاحظات منحصر به فرد آنها را برجسته می کند. با درک این رویکردهای مختلف، خوانندگان می توانند تصمیمات آگاهانه ای در مورد ایجاد یا اصلاح حضور آنلاین خود بگیرند.
1. طراحی وب سایت استاتیک
یک وب سایت استاتیک همانطور که به نظر می رسد کار می کند: ثابت و بدون تغییر. این یکی از ساده ترین انواع طراحی وب است زیرا از کدهای "ثابت" یا پایه استفاده می کند. همه ابعاد و عناصر سایت از قبل پیکربندی شده اند، بنابراین طرح بندی در همه پلتفرم ها یکسان باقی می ماند.
به عبارت دیگر، تعامل کمی با کاربر ارائه می دهد.
به آن مانند یک بروشور یا بروشور چاپ شده فکر کنید. شما می توانید تمام اطلاعات ضروری در مورد یک برند یا سازمان را به صورت استاندارد و ساده مطالعه کنید.
مگر اینکه توسعه دهنده طراحی را اصلاح کند، تمام محتوای وب سایت بدون در نظر گرفتن مرورگر یا دستگاه ثابت می ماند.
چه زمانی باید از آن استفاده کرد؟
طراحی های وب استاتیک برای وب سایت های فقط خواندنی مانند نمونه کارها، مجلات، بروشورهای آنلاین و صفحات فرود عالی هستند. هدف آن اطلاع رسانی به جای فروش کالا یا خدمات است.
همچنین، صفحات استاتیک در بین انواع طراحی وب، ارزان ترین هستند. ساختار ساده و طراحی حداقلی آن به زمان و منابع زیادی برای توسعه نیاز ندارد. با این حال، بازدیدکنندگان باید از رابط ساده آن انتظار ویژگی های UI/UX محدودی داشته باشند.
اگر بودجه کمی دارید و یک سایت اطلاعاتی ساده برای نیازهای شما کافی است، طراحی وب ثابت بهترین گزینه است!
2. طراحی وب سایت پویا
در جایی که صفحات وب استاتیک فضای کمی برای تعامل باقی می گذارند، وب سایت های پویا دقیقاً برای آن طراحی شده اند. در این طراحی، بازدیدکنندگان سایت می توانند با محتوا تعامل داشته باشند و راه را برای تجربه کاربری جذاب تر هموار کنند.
این یکی از آن طراحی های وب است که به کمی انعطاف بیشتر در ساختار خود نیاز دارد.
نیازی به گفتن نیست که برای ساخت این طرح به کد همه کاره تری نیاز است. به PHP، JavaScript یا ASP فکر کنید. این به سایت امکان میدهد بسته به کاربر و پلتفرمی که در آن مشاهده میشود، اطلاعات متفاوتی را ارائه دهد.
چه زمانی باید از آن استفاده کرد؟
یک طراحی وب پویا در وب سایت هایی قرار می گیرد که اقدامات بیشتری از کاربر را شامل می شود. وب سایت های تجارت الکترونیک، موتورهای جستجو و پلتفرم های رسانه های اجتماعی تنها برخی از انواع اصلی وب سایت هایی هستند که در آنها از این طراحی استفاده می شود.
با این حال، به خاطر داشته باشید که سایت های پویا معمولا کندتر از صفحات وب استاتیک بارگیری می شوند. به این دلیل است که آنها به طور کلی ساختار کدگذاری پیچیده ای دارند. طراحی پیچیده تر به معنای عناصر بیشتر سایت است، بنابراین برداشتن آن به کمی کار بیشتر نیاز دارد.
3. طراحی سایت تک صفحه
همانطور که از نام آن پیداست، طراحی تک صفحه ای تمام اطلاعات سایت شما را در یک صفحه قرار می دهد. این یک تجربه کاربری خطی و بدون حاشیه به بینندگان شما ارائه می دهد. آنها می توانند صفحه وب را به پایین اسکرول کنند تا درباره کسب و کار یا سازمان شما اطلاعات کسب کنند.
چه زمانی باید از آن استفاده کرد؟
طراحی های تک صفحه ای برای رزومه آنلاین، صفحات فرود یکباره و صفحات محصول جامع عالی هستند.
می تواند تا زمانی که نیاز دارید باشد، اما مراقب باشید که آن را بیش از حد بسته بندی نکنید. یک تجربه یک بعدی با پیمایش بیش از حد می تواند باز
وب سایت شرکت کیت کت، یک نمونه عالی از یک سایت تک صفحه ای است.

4. طراحی وب سایت تطبیقی
طراحی تطبیقی یکی از انواع طراحی وب است که در آن انعطاف پذیری بیشترین اهمیت را دارد. مانند یک وب سایت واکنش گرا، این طراحی اندازه صفحه را تشخیص می دهد و طرح بندی صفحه را بر اساس آن تنظیم می کند.
اما چه تفاوتی دارد؟
در اینجا، پارامترهای از پیش تعیین شده برای نحوه سازگاری سایت با پلتفرم وجود دارد. در این حالت، طراحان یک سایت تطبیقی برای عرض صفحه نمایش معمولی مانند 480، 960، 1200 و غیره ایجاد می کنند.
چه زمانی باید از آن استفاده کرد؟
طراحیهای تطبیقی در مقایسه با طرحهای واکنشگرا نسبتا سادهتر و سریعتر توسعه مییابند. اما نکته منفی اینجاست: اگر شخصی که از اندازه صفحه نمایش متفاوتی استفاده می کند (خارج از عرض صفحه از پیش تعیین شده) از سایت شما بازدید می کند، ممکن است وب سایت شما فضاهای سفید اضافی یا ناکافی داشته باشد.
5. طراحی وب سایت واکنش گرا
در میان انواع مختلف طراحی وب سایت، این همه کاره ترین است. مانند نحوه سازگاری یک آفتاب پرست با محیط، یک وب سایت واکنش گرا با توجه به مرورگر، طرح و صفحه نمایش خود را تغییر می دهد.
گوشی هوشمند، تبلت، کامپیوتر یا دسکتاپ باشد. شما می توانید برای دستکاری خود و ارائه تجربه مشاهده مطلوب به این طرح تکیه کنید. متن را بسته بندی می کند، تصاویر را مقیاس بندی می کند و ناوبری کلی را طوری تنظیم می کند که بدون توجه به اندازه، صفحه را کاملاً پر کند.
چه زمانی باید از آن استفاده کرد؟
اگر دید موبایل جزو اولویتهای اصلی شماست، بهترین انتخاب شما طراحی واکنشگرا است. این یک تجربه یکپارچه برای کاربران تلفن همراه ارائه می دهد، به خصوص کسانی که اغلب از وبلاگ ها، وب سایت های فناوری، پورتال های خرید آنلاین و وب سایت های جامعه بازدید می کنند.
به یاد داشته باشید که مشابه وب سایت های پویا و روان، مدل طراحی پیچیده تری دارند. بنابراین، باید انتظار داشته باشید که یک طراحی وب ریسپانسیو به زمان و منابع بیشتری برای توسعه نیاز دارد.
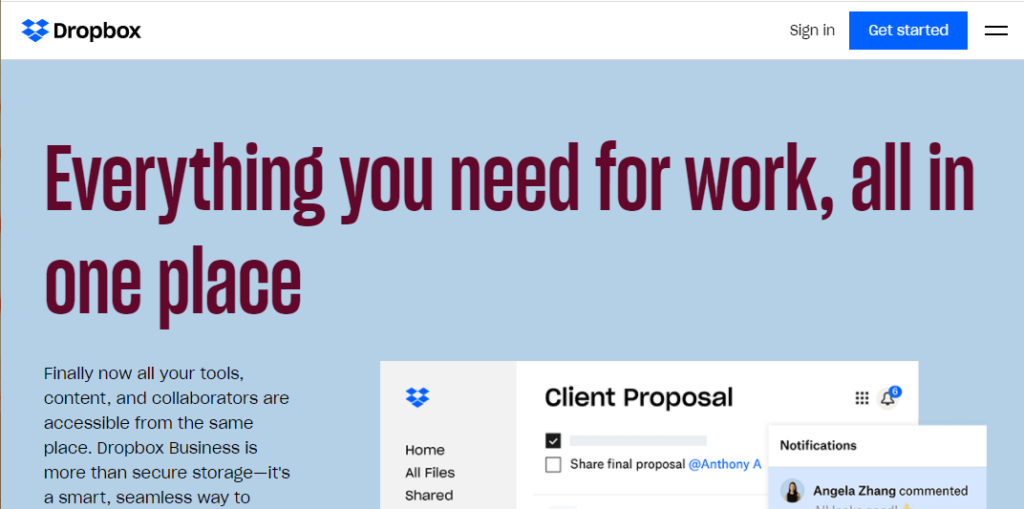
در زیر نحوه نمایش یک سایت واکنش گرا در یک مرورگر دسکتاپ بزرگ آورده شده است:

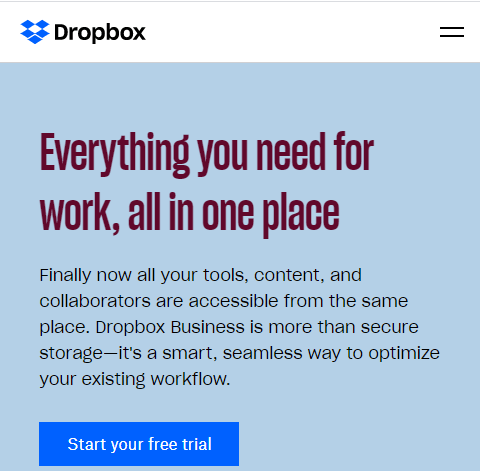
وقتی در تلفن همراه به آن نگاه می کنید، کل سایت متناسب با اندازه مرورگر تلفن همراه تنظیم می شود که تجربه کاربری عالی را فراهم می کند.

6. طراحی وب سایت مایع
وقتی آب روی یک سطح صاف ریخته می شود چه اتفاقی می افتد؟ گسترش می یابد.
وقتی یک طراحی وب مایع یا طراحی سیال در پلتفرم هایی با اندازه های مختلف قرار می گیرد، اینگونه رفتار می کند. همراه با عناصر سایت، این نوع طراحی وب، صفحه وب را با توجه به اندازه صفحه نمایش دستگاه بزرگ یا کوچک می کند.
برای انجام این کار، از واحدهای انعطاف پذیری استفاده می کند که به وب سایت اجازه می دهد تا عرض پلت فرم را پر کند. ستونهای آن درصدهای داخلی هستند که به وبسایت اجازه میدهند اندازه آن را افزایش یا کاهش دهد.
چه زمانی باید از آن استفاده کرد؟
تقریباً همه انواع وبسایتها میتوانند این طراحی را تکان دهند زیرا تنها هدف آن این است که اطلاعات را در همه دستگاهها قابل مشاهده نگه دارد. با این ساخت، می توانید مطمئن باشید که هیچ محتوایی از وب سایت شما قطع نمی شود.
با این حال، مهم است که توجه داشته باشید که طرح های مایع گاهی اوقات می توانند بیش از حد کشیده یا تابیده به نظر برسند. از آنجایی که سایت بهطور کلی طرحبندی را تغییر میدهد، ممکن است محتوا زمانی که به اندازه صفحه نمایش خاص تنظیم شود، عجیب به نظر برسد.
نتیجه:
طراحی وب سایت یک زمینه متنوع است، با رویکردهای مختلف که نیازها و اهداف مختلف را برآورده می کند. درک انواع مختلف طراحی وبسایت مانند استاتیک، پویا، تک صفحهای، تجارت الکترونیک، واکنشگرا، اختلاف منظر و میکروسایتها، به افراد و کسبوکارها این امکان را میدهد که آگاهانه درباره حضور آنلاین خود تصمیم بگیرند. با انتخاب مناسب ترین رویکرد طراحی، می توان وب سایت هایی جذاب، کاربردی و از نظر بصری جذاب ایجاد کرد که به طور موثر اهداف مورد نظر خود را برآورده می کنند.

ثبت نظر